Recognising disability
Each individual is unique. People have diverse abilities, skills, tools, preferences and expectations that affect how they use the web. It's important to consider the broad diversity of functional needs rather than to categorise people according to medical classifications.
Age-related impairments
People who develop age-related impairments may share the same functional requirements as others with disabilities, but may differ in their level of computer skill, their use of assistive technologies, and use of the web generally.
Multiple disabilities
Different combinations of disability can make accessing the web more complex – for instance someone who is deaf and has low vision might benefit from captions for audio, but only if these captions have adjustable text size and colour.
Health conditions
Some people have health conditions that can affect their stamina, dexterity or concentration. For instance, they may experience fatigue, pain, or other symptoms that impact on their physical use of the computer, or limit the duration or extent of their use of the web.
Changing abilities
Progressive or recurring functional limitations can mean the same user needs different accessibility features at different times, as their condition changes or progresses.
Temporary impairments
People can experience temporary impairments due to injury, surgery or medication. Accessibility needs to be especially straightforward for them, as they may not know about or have access to accessibility solutions. They may not even be aware of their accessibility needs.
Situational limitations
Users can also be constrained by their surroundings and other situational factors. They might be unable to hear audio in a loud environment, read a screen in bright sunlight, or afford certain technologies.
Different kinds of needs
Auditory
To use the web effectively, people with auditory disabilities often rely on:
- transcripts and captions of audio content – whether this is audio-only content or audio tracks in multimedia
- media players that display captions, and allow users to adjust caption text size and colour
- options to stop, pause, and adjust the volume of audio content (independently of the system volume)
- high-quality foreground audio that is clearly distinguishable from any background noise.
Speech
People with speech disabilities often rely on:
- alternatives to voice interaction when using web-based services, including web applications
- web pages offering alternatives to phone contact when seeking to communicate with the organisation – such as email or feedback forms
Visual
People with speech disabilities often rely on:
- changing the size of text and images
- customising the settings for fonts, colours and spacing
- listening to text-to-speech synthesis of the content
- listening to audio descriptions of video in multimedia
- reading text using refreshable Braille.
Cognitive, learning, and neurological
People with cognitive, learning and neurological disabilities often rely on:
- consistently structured content with a clear hierarchy of importance
- simple language supported by images, graphs or illustrations
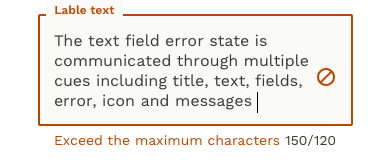
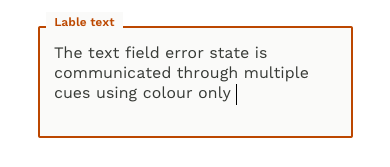
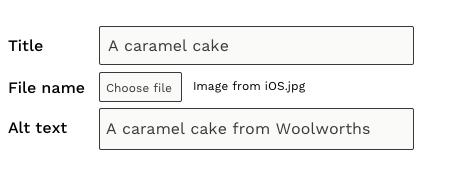
- consistent labelling of forms, buttons and other content parts
- clearly visible elements, of sufficient size and contrast
- the ability to suppress flashing, flickering or otherwise distracting content
- different options for navigating a site, such as hierarchical menu and search
Physical
Web users with physical disabilities may be using specialised hardware and software such as:
- an ergonomic or specially-designed keyboard or mouse
- a head pointer, mouth stick, and other aids to help with typing
- an on-screen keyboard with trackball, joysticks, or other pointing devices
- voice recognition, eye tracking, and other approaches for hands-free interaction.